excalidraw添加中文手写体
Excalidraw
之前一直用mermaid画图,苦于格式限定的太死板,所以找到一款好用的画板Excalidraw 辅助画图
使用过程中发现了一些问题
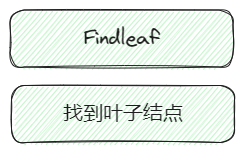
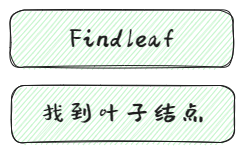
excalidraw的手写体不支持中文,看起来十分违和

所以通过本地部署,导入中文手写字体的方法解决问题
采用了沐瑶软笔手写体,效果如下

本地部署
环境
- Git
- yarn
- Nodejs
克隆代码
1 | git clone https://github.com/excalidraw/excalidraw.git |
安装依赖
1 | yarn |
启动
1 | yarn start |
可以在https://localhost:3000运行使用了
添加中文手写字体
添加字体
- 在
public目录中加入字体文件example.ttf - 在
public/fonts.css添加对应字体引入
1 | @font-face { |
- 在
src/index-node.ts注册字体
1 | registerFont("./public/example.ttf", { family: "example"}); |
添加常量
- 在
src/constant.ts中的FONT-FAMILY常量中添加font
1 | export const FONT_FAMILY = { |
添加按钮
- 在
/src/actions/actionProperties.tsx中actionChangeFontFamily添加
1 | export const actionChangeFontFamily = register({ |
预加载字体资源
index.html
1 | <link |
部署gitpage
1 | yarn build |
将build文件夹内文件push到 username.github.io的项目仓库中即可
网站在此
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 小胖蛙!